10 Min Read

When it comes to technical SEO, having the right tools is essential for success. There are a variety of tools available for agencies, including crawling tools, web scraping tools, and more. In this article, we have compiled a list of 20 must-have technical SEO tools to help boost your website’s performance.
While having access to these tools is important, it’s equally important to have an experienced technical SEO professional who can guide the strategy and ensure successful results. With the right tools and an experienced professional, you can improve your website’s performance with less effort, resulting in greater efficiency.
One of the key benefits of using technical SEO tools is the ability to identify on-site issues such as crawling and indexing, diagnose page speed issues, identify missing or duplicate text and other elements, and detect redirect issues, among other things. By addressing these issues, you can improve your website’s overall performance and boost your search engine rankings.
Your SEO tools arsenal and how you use them can mean the difference between great success and failure. With so many technical SEO tools available for agencies, it can be overwhelming to choose the right ones. However, by leveraging the right tools and working with an experienced technical SEO professional, you can take your website’s performance to the next level.
1. Screaming Frog

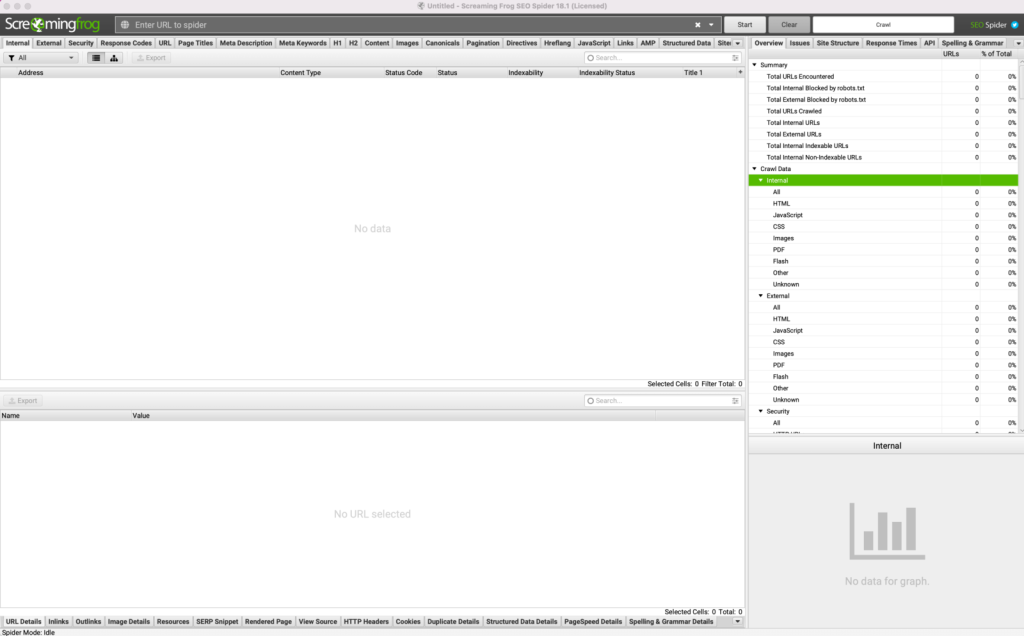
If you’re looking for a comprehensive website audit, Screaming Frog is the crawler you need. This tool is essential for performing a website crawl, which is the first step in any audit. With Screaming Frog, you can customize specific settings to prevent false positives or errors from being introduced into your audit.
Screaming Frog’s basic features help you identify crucial issues such as missing page titles, meta descriptions, and meta keywords, as well as large images and errored response codes. It also identifies errors in URLs and canonicals, which can significantly impact your website’s performance and search engine rankings.
However, Screaming Frog’s advanced features take it to the next level. It can help you identify issues with pagination, diagnose international SEO implementation issues, and take a deep dive into a website’s architecture. This tool provides a comprehensive view of your website’s structure, allowing you to make necessary improvements to boost your website’s performance and search engine rankings.
Overall, Screaming Frog is an essential tool for any agency looking to perform a website audit. Its ability to identify both basic and advanced issues makes it a valuable asset in improving website performance and driving organic traffic to your site.
2. Google Search Console

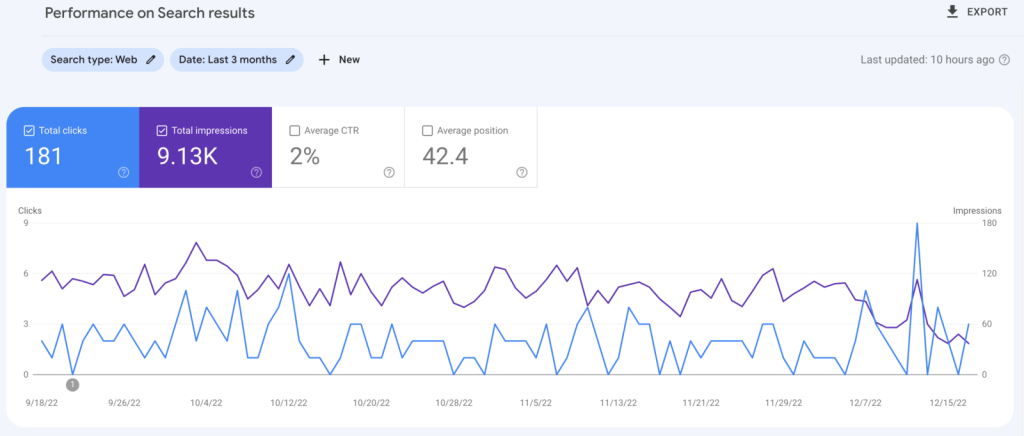
No SEO professional can operate without the Google Search Console (GSC). This critical tool has undergone an overhaul, replacing many old features while adding more data, features, and reports to provide a more comprehensive view of website performance.
For agencies, the Google Search Console is a valuable asset in setting up a reporting process. Effective reporting is critical for agencies that do SEO. By setting up a reporting process, you can save yourself the hassle of website change-overs when GSC accounts can be wiped out. If this happens, you can easily retrieve all your GSC data because you have been saving it for all these months.
Another advantage of the Google Search Console for agencies is its API. The API provides a way to interface with other data usage, allowing you to extract even more value from the tool. This feature is particularly useful for agencies that have their own data analysis tools.
Overall, the Google Search Console is an essential tool for agencies that do SEO. Its advanced features and comprehensive reporting capabilities provide a complete view of website performance, allowing you to make data-driven decisions that improve your website’s performance and search engine rankings.
3. Google Analytics

A solid analytics platform is crucial for analyzing organic search performance, and Google Analytics is one of the best options available. Although it is a free tool, it provides a wealth of information that can help you identify penalties, traffic issues, and other potential problems.
Similar to the Google Search Console, setting up Google Analytics correctly is essential. Once set up, it’s ideal to have a monthly reporting process in place, which will help you save data for unforeseen circumstances. This process ensures that you won’t lose all the data for your clients in case something unexpected happens to their Google Analytics access.
Apart from this, Google Analytics also provides valuable insights into website performance, including user behavior, site speed, and page views. By analyzing this data, you can identify areas for improvement, develop new strategies, and fine-tune your website to improve its search engine rankings.
In summary, Google Analytics is an essential tool for agencies that want to improve their SEO efforts. Its comprehensive reporting capabilities and detailed insights into website performance provide valuable data that can help you make informed decisions to enhance your clients’ websites and drive more traffic to them.
4. Web Developer Toolbar

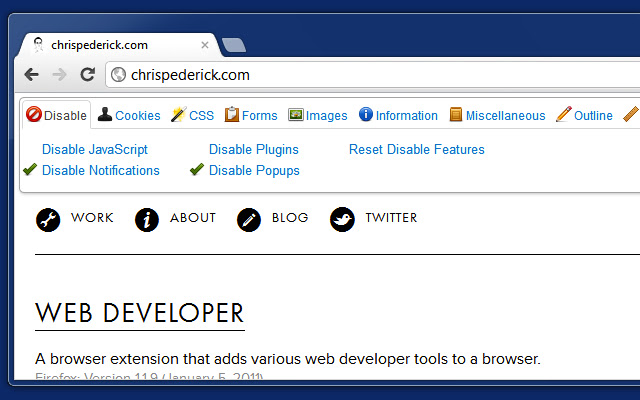
The Web Developer Toolbar is a Google Chrome extension that can be downloaded from the official Chrome Web Store. This extension is an official port of the Firefox web developer extension, and it has several useful features that can help you identify issues with code and optimize your website’s performance. Here are some of the primary uses of this extension:
- Identifying issues with code: The Web Developer Toolbar is particularly useful for identifying issues with JavaScript implementations, such as menus and user interfaces. By turning off JavaScript and CSS, you can identify where these issues are occurring in the browser.
- Auditing beyond JavaScript and CSS issues: The Web Developer Toolbar provides a variety of features beyond JavaScript and CSS issues. For example, you can use it to view alt text, find broken images, and check meta tag information and response headers.
- Enhancing accessibility: The Web Developer Toolbar also includes features that can help you enhance the accessibility of your website. For example, you can use it to check the color contrast of your website’s text and background to ensure that it is readable for all users.
- Testing responsive design: With the Web Developer Toolbar, you can easily test your website’s responsiveness across different devices and screen sizes. This feature allows you to identify and fix issues with your website’s layout and design, ensuring that it looks great on all devices.
In summary, the Web Developer Toolbar is a versatile tool that can help you identify and fix a wide range of issues with your website’s code, design, and accessibility. Its various features make it an essential tool for any agency looking to improve their technical SEO efforts.
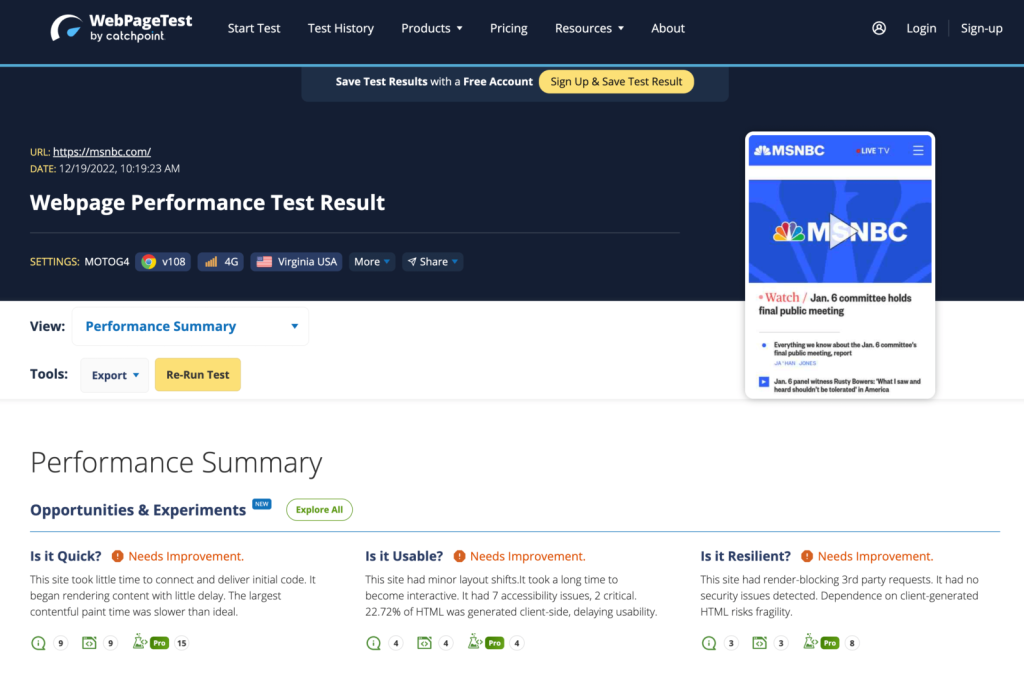
5. WebPageTest

Page speed is a critical factor in user experience and search engine optimization. WebPageTest is a useful tool for agencies to analyze website page speed and identify areas for improvement. Some cool features of this tool include:
- Waterfall speed tests: This shows the load time of each element of a web page, helping you identify which elements are slowing down the page.
- Competitor speed tests: Compare your site’s speed to your competitors and see how you can improve your load time.
- Competitor speed videos: See how your competitors’ pages load visually and identify areas where you can optimize your site.
- Time to first byte: This measures the time it takes for the first byte of data to be received by the browser from the server.
- Start render time: This measures the time it takes for the first visible element of a page to render.
- Document object model (DOM) elements: This shows the number of DOM elements on a page, which can affect load time and overall page performance.
Using WebPageTest, you can gain insight into how a site’s technical elements interact and impact the final display time. This tool can help you optimize page speed and improve user experience, which can lead to better search engine rankings and increased traffic to your site.
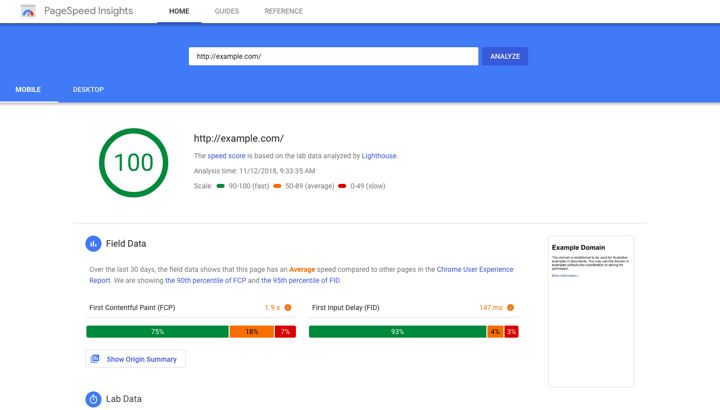
6. Google PageSpeed Insights

Google PageSpeed Insights is a valuable tool for agencies seeking to improve their website’s speed metrics for both desktop and mobile. While it should not be relied upon solely for page speed testing, it is an excellent starting point for optimization. Here are some important details about Google PageSpeed Insights:
- Google PageSpeed Insights provides approximations of page speed, not exact results.
- Other tools may produce different results than Google PageSpeed Insights, so it is important to use multiple tools for an accurate analysis.
- The tool provides suggestions for optimization, such as compressing images, minimizing CSS and JavaScript, and improving server response time.
- It also offers a score out of 100 for desktop and mobile page speed, as well as user experience.
- PageSpeed Insights allows for the testing of specific URLs or entire websites, making it useful for analyzing individual pages or overall site performance.
- It provides detailed reports on opportunities for improvement and what changes could be made to improve site performance.
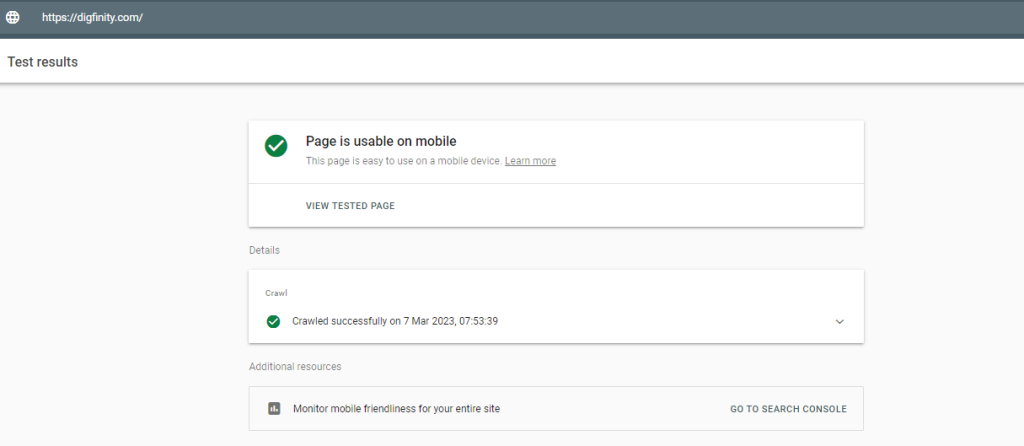
7. Google Mobile-Friendly Testing Tool

Mobile optimization is an important aspect of website auditing, and Google’s Mobile-Friendly Testing Tool is a useful tool for evaluating a website’s mobile implementation. Here are some key details about this tool:
- The tool evaluates a website’s mobile-friendliness by checking its responsiveness and adherence to mobile-friendly design principles.
- It checks whether the website is easily readable on mobile devices, whether the font size is appropriate, and whether the content is properly spaced out.
- It also checks whether the website’s mobile viewport is correctly configured, whether the content fits within the screen dimensions, and whether the website is optimized for touch-based navigation.
- The tool provides a score for mobile-friendliness, indicating whether the website meets Google’s mobile design standards.
- In addition, it provides a list of mobile usability issues that need to be addressed, such as tap targets that are too small, text that is too small to read, and mobile-specific features that are not supported.
- The tool also provides recommendations on how to fix these issues and improve the website’s mobile-friendliness.
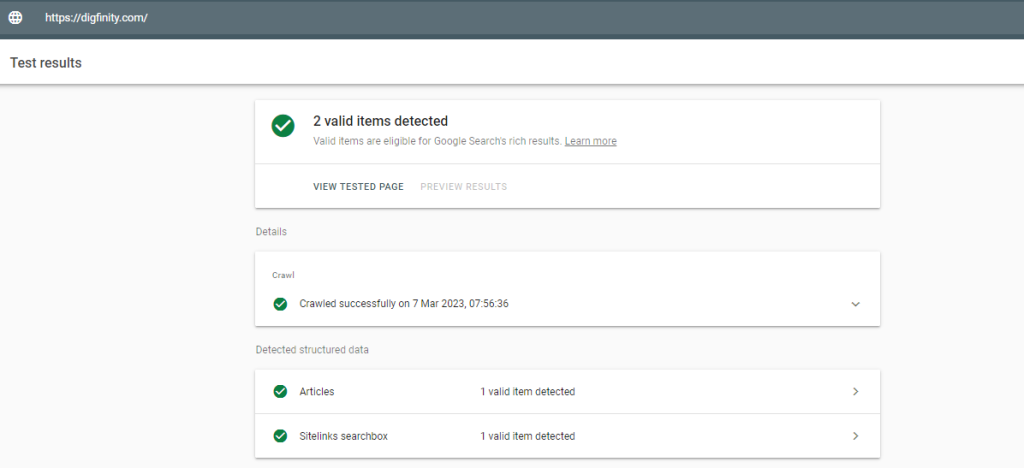
8. Google’s Rich Results Testing Tool

Google has recently replaced its Structured Data Testing Tool with the Rich Results Testing Tool. The Rich Results Testing Tool is specifically designed to test Schema structured data markup against the known data from Schema.org that Google supports. This tool is essential for agencies that want to ensure their structured data is properly implemented before it goes live. Here are some details about the Google Rich Results Testing Tool:
- The tool helps identify issues with your Schema coding before the code is implemented, saving time and resources.
- The tool is easy to use and provides clear feedback on the status of your structured data markup.
- The Rich Results Testing Tool provides a preview of how your structured data will appear in Google search results.
- The tool supports all types of structured data markup, including JSON-LD, RDFa, and microdata.
- The tool provides detailed information about any errors or warnings in your structured data markup, including suggestions on how to fix them.
- Agencies can use this tool to ensure their clients’ websites are properly optimized for rich results, which can improve their search engine visibility and click-through rates.
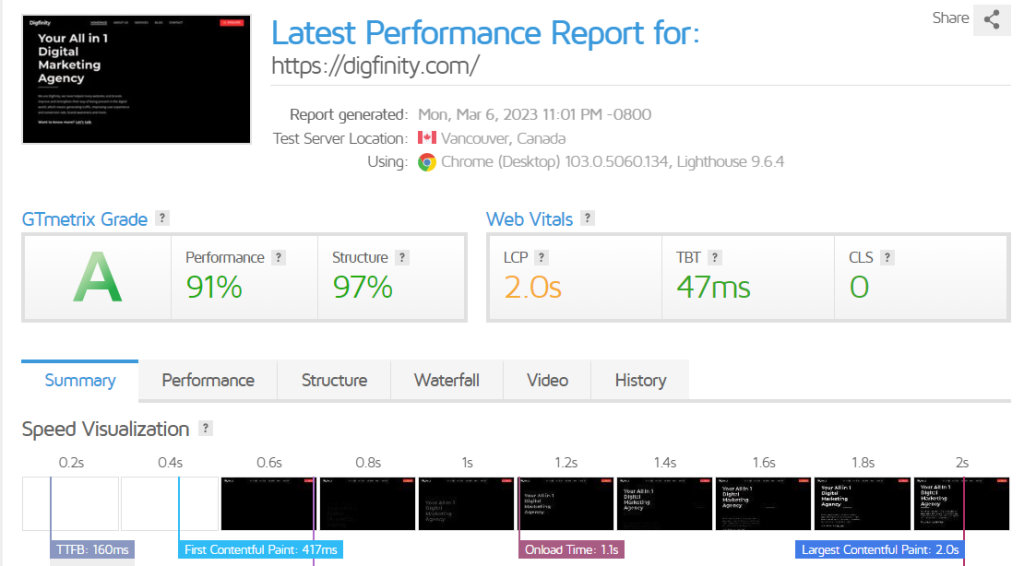
9. GTmetrix Page Speed Report

The GTmetrix Page Speed Report is an insightful tool that offers a comprehensive analysis of a website’s speed performance. This tool goes beyond the surface level by delving deep into the website’s requests, CSS, JavaScript files, and other elements that affect its loading speed. With this information, website owners can identify and clean up any unnecessary elements that could be slowing down their website. By doing so, the website’s loading speed can be significantly improved, leading to better user experience and higher search engine rankings. The GTmetrix Page Speed Report is an essential tool for any website owner who wants to ensure that their website is running at optimal speed and performance.
10. W3C Validator
Although W3C Validator is a code validator and not traditionally seen as an SEO tool, it is essential for any website audit. However, misinterpreting the results could potentially do more harm than good. For instance, if a website was developed in XHTML and then ported over to WordPress by copying and pasting the code without changing its document type, the validator may show thousands of errors across the entire document. In this case, a complete overhaul with new code might be necessary. Therefore, using W3C Validator correctly can help identify issues in code early on and avoid costly mistakes down the line.
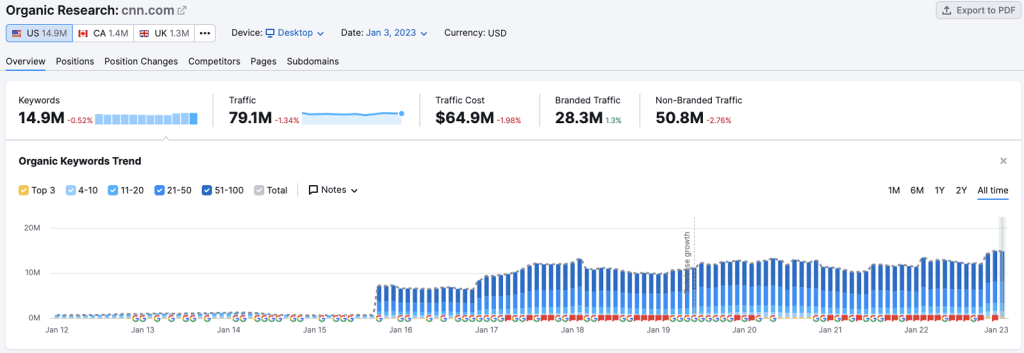
11. Semrush

While Semrush is widely known for its accurate data for keyword research and technical analysis, it is also valuable for competitor analysis. It provides ranking data and market analysis data that can reveal valuable insights about your competitors. These insights can help you tailor your SEO strategy to gain an edge over your competitors. Therefore, Semrush is not only a keyword research tool but also an effective competitor analysis tool.
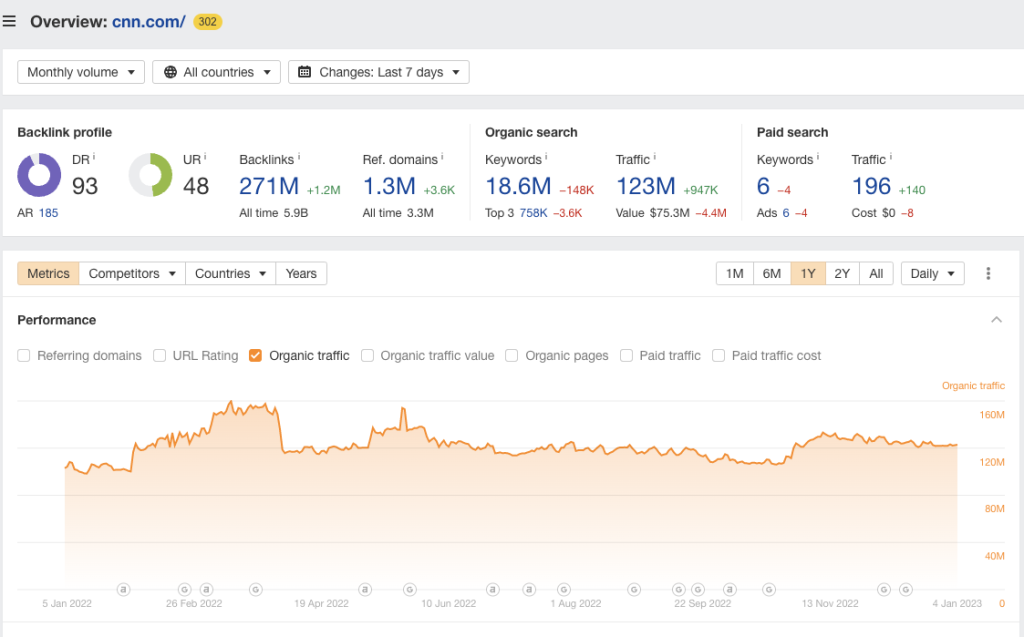
12. Ahrefs

Ahrefs is a crucial component of modern technical link analysis. It helps identify patterns in a website’s link profile and anchor text issues that may impact a site. Additionally, Ahrefs can identify the types of links linking back to the site, such as blog networks or high-risk link profiles with many forum and Web 2.0 links. Ahrefs can also identify when a site’s backlinks started going missing, its linking patterns, and much more. With these capabilities, Ahrefs is a powerful tool for diagnosing issues with a site’s link profile.
13. Majestic
Majestic is a long-standing tool in the SEO industry that provides unique insights into a website’s link profile. Similar to Ahrefs, it can identify linking patterns by downloading reports of the site’s full link profile. Additionally, it can find bad neighborhoods and other domains owned by the website owner. By using this bad neighborhood report, Majestic can diagnose issues with a site’s linking that arise from issues with the site’s website associations. Majestic also calculates technical link attributes like Trust Flow, Citation Flow, and other linking elements that contribute to trust, relevance, and authority. Finally, its own link graphs can identify any issues occurring with the link profile over time, making it an excellent tool for link diagnostics.
14. Moz Bar
Although the MozBar seems like a whimsical tool, it provides several essential metrics for detailed analysis. It provides Moz’s Domain Authority and Page Authority, Google Caching status, social open graph coding, and page Metas at-a-glance while in the web browser. Additionally, it can show advanced elements like rel=”canonical” tags, page load time, Schema Markup, and even the page’s HTTP status without diving deep into a crawl. Therefore, MozBar is a useful tool for initial surveys of a site before diving deeper into a proper audit. The findings from MozBar data should be included in an actual audit to provide a more comprehensive picture of a website’s technical SEO.
15. Barracuda Panguin
The Barracuda Panguin tool is an important part of the workflow when investigating a site for a penalty. It connects to the Google Analytics account of the site and overlays the data of when a penalty occurred with your GA data, making it easy to identify situations where potential penalties occur. However, it is important to note that there is no exact science to this, and that correlation is not always causation. Therefore, it is important to investigate all avenues of where data is potentially showing something happening to rule out any potential penalty.
16. Google Search Console XML Sitemap Report
The Google Search Console XML Sitemap Report is a technical SEO tool that is an important part of any agency’s reporting workflow. Diagnosing sitemap issues is a critical part of any SEO audit, and this technical insight can help you achieve the all-important 1:1 ratio of URLs added to the site and the sitemap being updated. It is considered an SEO best practice to ensure that the sitemap contains all 200 OK URLs, with no 4xx or 5xx URLs showing up in the sitemap. There should be a 1:1 ratio of exact URLs in the sitemap as there are on the site, and any parameter-laden URLs should be removed from the sitemap if they are not considered primary pages.
17. BrightLocal
BrightLocal can help you uncover technical issues with the site’s local SEO profile, which is important if you are operating a website for a local business. It can audit the site’s local SEO citations, allowing you to identify and submit your site to the appropriate citations. One of its essential tools is that it lets you audit, clean, and build citations to the most common citation sites, including in-depth auditing of your Google Business Profile presence. If your agency is heavy into local SEO, this is one of those tools that is a no-brainer from a workflow perspective.
18. Whitespark
Whitespark allows you to dive deeper into your site’s local SEO by finding where your site is across the competitor space. Its local citation finder lets you identify all of your competitor’s local SEO citations, and its auditing capabilities allow it to track rankings through detailed reporting focused on distinct Google local positions, as well as detailed organic rankings reports from both Google and Bing.
19. Botify
Botify is one of the most complete technical SEO tools available. It can reconcile search intent and technical SEO with its in-depth keywords analysis tool, allowing you to tie things like crawl budget and technical SEO elements that map to searcher intent. In its detailed reporting, you can also use the tool to detect changes in how people are searching, regardless of the industry that you are focused on. Its powerful part includes in-depth reports that are capable of tying data to information that you can really act on.
20. Excel
Excel is a technical SEO tool that many SEO pros are not aware of. There are a number of Excel super tricks that one can use to perform technical SEO audits. VLOOKUP allows you to pull data from multiple sheets based on data that you want to populate in the primary sheet. Easy XML Sitemaps allow you to code a sitemap in Excel in a matter of minutes, while Conditional Formatting allows you to reconcile long lists of information in Excel, which is useful in many SEO situations where lists of information are compared daily.
In conclusion, it is clear that SEO tools have become an essential part of the modern SEO agency’s toolkit. They can provide many benefits, including increased efficiency, data accuracy, and the ability to uncover insights that might otherwise go unnoticed. However, it’s also important to remember that tools alone can’t replace the importance of manual work, creativity, and experience in producing top-notch SEO results. While using the right tools can certainly help you stand out from the competition, it’s ultimately up to the SEO professionals to leverage their skills and expertise to wow their clients and achieve the best results possible. As a digital agency, our team of experts advises you to ensure that you strike the right balance between using tools and manual work when it comes to SEO. While tools can help in automating some of the time-consuming tasks, they cannot replace the value of manual work done by a skilled SEO specialist. Therefore, it is important to use tools to your advantage but not rely on them completely, as this could lead to oversights and missed opportunities. Ultimately, a combination of both tools and manual work can lead to exceptional SEO outcomes and better ROI for your business.



