Website speed is important for both SEO and user experience because it affects how easily and quickly a user can access and interact with your website.
Between the SEO services, a faster website speed can improve your search engine rankings. Search engines like Google prioritize fast-loading websites in their search results because they want to provide the best user experience for their users. A slow-loading website can negatively impact your search engine rankings and make it harder for users to find your site.
For user experience, faster website speed can make a big difference in how users perceive and interact with your website. If a website takes too long to load, users may become frustrated and leave the site before it finishes loading. This can lead to a high bounce rate (the percentage of visitors who leave your website after viewing only one page) and low levels of engagement. On the other hand, a fast-loading website can improve user experience by providing a smooth, seamless browsing experience and encouraging users to stay on your site and explore more pages.
Overall, website speed is an important factor to consider when designing and maintaining a website, as it can have a significant impact on both SEO and user experience.
The causes of slow website speed
There are many factors that can contribute to slow website speed, including:
- Large images: Large, high-resolution images can take a long time to load, especially on slower internet connections. Optimizing images by reducing their file size and using appropriate image formats can help improve website speed.
- Outdated plugins: Plugins are pieces of software that add extra features and functionality to your website. However, if you have too many plugins or if they are outdated, they can slow down your website. Regularly reviewing and updating your plugins can help improve website speed.
- Too much code: Websites are built with a combination of HTML, CSS, and JavaScript code. If your website has a lot of code, or if the code is not optimized, it can take longer for the website to load. Minifying code and using techniques such as lazy loading can help improve website speed.
- Slow server response time: The server that hosts your website plays a critical role in website speed. If the server is slow to respond to requests, it can cause delays in loading your website. Upgrading to a faster server or using a content delivery network (CDN) can help improve website speed.
- External resources: If your website loads resources from external sources (such as social media widgets or third-party advertising), this can slow down your website. Optimizing the loading of external resources can help improve website speed.
- Poorly designed website: A website that is not optimized for speed or that has a lot of unnecessary elements (such as large headers or excess JavaScript) can be slow to load. Reviewing and optimizing your website’s design can help improve website speed.
These are just a few of the common factors that can contribute to slow website speed. By identifying and addressing these issues, you can improve your website’s speed and provide a better experience for your users.
Tools to Measure and Analyze website speed

There are many tools available that can help you measure and analyze website speed, including:
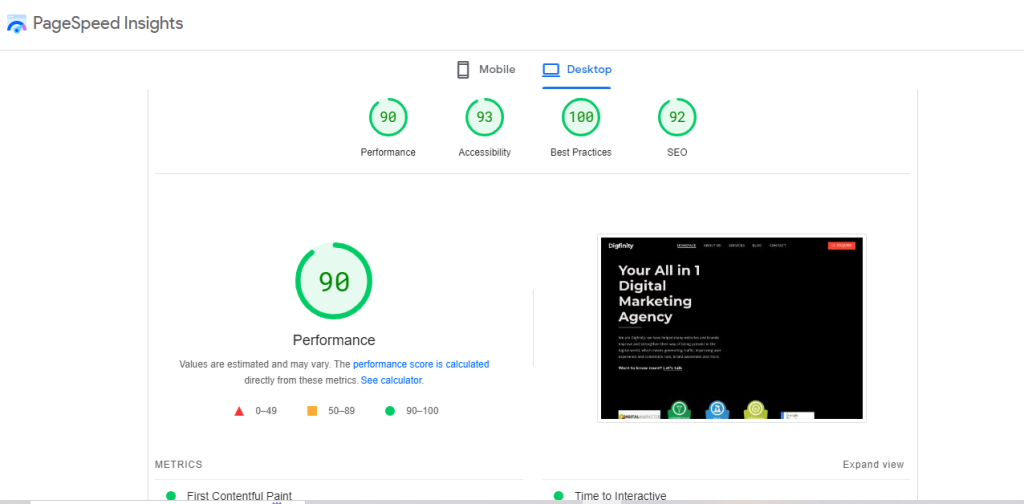
- Google PageSpeed Insights: This is a free tool provided by Google that analyzes the performance of a webpage and provides recommendations for improving its speed. PageSpeed Insights measures the performance of a webpage on both mobile devices and desktop computers, and provides a score out of 100 based on how well the page performs.
- GTmetrix: This is a free tool that analyzes the performance of a webpage and provides recommendations for improving its speed. GTmetrix measures the performance of a webpage on both mobile devices and desktop computers, and provides a score out of 100 based on how well the page performs. In addition to the overall score, GTmetrix also provides detailed information about the specific issues affecting the webpage’s speed.
- Pingdom: This is a paid tool that analyzes the performance of a webpage and provides recommendations for improving its speed. Pingdom measures the performance of a webpage on both mobile devices and desktop computers, and provides a score out of 100 based on how well the page performs. In addition to the overall score, Pingdom also provides detailed information about the specific issues affecting the webpage’s speed.
- WebPageTest: This is a free tool that analyzes the performance of a webpage and provides recommendations for improving its speed. WebPageTest measures the performance of a webpage on both mobile devices and desktop computers, and provides a score out of 100 based on how well the page performs. In addition to the overall score, WebPageTest also provides detailed information about the specific issues affecting the webpage’s speed.
These are just a few examples of the many tools that are available for measuring and analyzing website speed. By using these tools, you can get a better understanding of the specific issues affecting your website’s speed and take steps to improve it.
Techniques for Improving Website Speed

There are a number of techniques that you can use to improve website speed, including:
- Optimizing images: Large, high-resolution images can take a long time to load, which can slow down your website. To optimize images for website speed, you can: – Reduce the file size of images by using image optimization tools or saving images in a more efficient file format (such as JPEG or PNG). – Use appropriate image sizes for the context in which they are being used. For example, if you are using an image as a banner on your homepage, it should be sized appropriately for that location, rather than using a larger image and resizing it with HTML or CSS.
- Minifying code: Minifying code involves removing unnecessary characters (such as whitespace, comments, and unused code) from your HTML, CSS, and JavaScript files. This can reduce the file size of these files and improve website speed.
- Using a content delivery network (CDN): A CDN is a network of servers that are distributed around the world. When a user visits your website, the CDN serves the content from the server that is closest to the user’s location, which can improve website speed.
- Enabling browser caching: When a user visits your website, their browser downloads a copy of the webpage and its associated resources (such as images and stylesheets). If you enable browser caching, the browser will store a copy of these resources locally, so that when the user revisits your website, the resources can be loaded from the local cache rather than being downloaded again from the server. This can improve website speed, especially for users who visit your website frequently.
- Optimizing server response time: The server that hosts your website plays a critical role in website speed. If the server is slow to respond to requests, it can cause delays in loading your website. Optimizing the server’s performance and configuring it appropriately for your website can help improve website speed.
- Reducing the number of HTTP requests: Every time a user visits your website, their browser makes an HTTP request to the server to retrieve the webpage and its associated resources. If your webpage has a lot of resources (such as images, stylesheets, and scripts), this can result in a large number of HTTP requests, which can slow down your website. Reducing the number of HTTP requests by combining and optimizing resources can help improve website speed.
These are just a few examples of the techniques that you can use to improve website speed. By implementing these techniques, you can help ensure that your website loads quickly and provides a good user experience.
Tips for maintaining a fast website
Here are some tips for maintaining a fast website:
- Regularly test website speed: It’s important to regularly test your website’s speed to ensure that it is performing optimally. You can use tools like Google PageSpeed Insights, GTmetrix, and Pingdom to measure your website’s speed and identify any issues that may be affecting its performance. By regularly testing your website’s speed, you can identify and fix problems before they become major issues.
- Monitor server performance: The server that hosts your website plays a critical role in website speed. If the server is experiencing performance issues, it can slow down your website. Regularly monitoring your server’s performance can help you identify any issues that may be affecting your website’s speed, and take steps to fix them.
- Keep software and plugins up to date: Outdated software and plugins can cause performance issues and slow down your website. Regularly updating your software and plugins can help ensure that your website is running smoothly and efficiently.
- Optimize images: Large, high-resolution images can take a long time to load, which can slow down your website. Regularly optimizing your images by reducing their file size and using appropriate image formats can help improve website speed.
- Minify code: Minifying code is a technique that involves removing unnecessary characters (such as whitespace, comments, and unused code) from your HTML, CSS, and JavaScript files. By minifying these files, you can reduce their file size and improve website speed. To minify code, you can use a tool that removes unnecessary characters and compresses the files to a smaller size.
- Use a content delivery network (CDN): A CDN is a network of servers that are distributed around the world. When a user visits your website, the CDN serves the content from the server that is closest to the user’s location. This can improve website speed, especially for users who are located far from your server. A CDN can also help reduce the load on your server, which can improve its overall performance. To use a CDN, you can sign up for a CDN service and configure your website to use it.
By following these tips, you can help maintain a fast, efficient website that provides a good user experience.
In conclusion, a fast website is important for both SEO and user experience. A fast-loading website can improve your search engine rankings, making it easier for users to find your site. It can also provide a better user experience by providing a smooth, seamless browsing experience and encouraging users to stay on your site and explore more pages.
There are many techniques that you can use to improve website speed, including optimizing images, minifying code, and using a content delivery network (CDN). By implementing these techniques, you can help ensure that your website loads quickly and provides a good user experience.
If you are unsure of how to optimize your website’s speed or don’t have the resources to do it yourself, you may want to consider looking for a digital agency to help. A digital agency with expertise in website optimization can provide valuable insights and help you implement the best techniques for improving your website’s speed.
I encourage you to consider the benefits of a fast website for both SEO and user experience, and to take steps to optimize your website’s speed. Whether you choose to do it yourself or work with a digital agency, the effort you put into improving your website’s speed can pay off in the long run.



