Optimizing your website’s images and other visual assets is an important aspect of search engine optimization (SEO). These assets, which can include images, videos, and infographics, can greatly enhance the user experience and make your website more visually appealing. But proper optimization is also crucial for SEO, as high-quality and properly optimized visual assets can help your website rank higher in search engine results.
There are several ways to optimize your website’s images and other visual assets for SEO. By using descriptive, relevant file names and alt text, you can help search engines understand the content of your images and how they relate to your website. Compressing images to reduce their file size can improve your website’s loading times and performance. Using responsive images ensures that your images are properly displayed on all devices. And by creating and submitting an XML sitemap, you can help search engines discover and index your website’s pages more efficiently.
In this article, we’ll go over these and other strategies for optimizing your website’s images and other visual assets for SEO. By following these tips, you can improve the performance and user experience of your website and potentially boost your search engine rankings. So, let’s get started!

Use descriptive, relevant file names for images
One simple but often overlooked aspect of image optimization is the file name. Choosing descriptive and relevant file names for your images can help search engines understand the content of the image and how it relates to your website. Avoid using generic file names like “image1.jpg” or “picture.png”, and try to include keywords that describe the content of the image. For example, a file name like “tulip-garden-spring.jpg” is much more descriptive and relevant than “flower.jpg”.
Utilize alt text to describe images
Alt text, or alternative text, is a text description of an image that is displayed when the image is unable to be displayed. Alt text is important for several reasons, including providing context for search engines and helping users with visual impairments understand the content of the image. When writing alt text, keep it short and to the point, and include relevant keywords if possible.
Compress images to reduce file size
Large image file sizes can slow down your website’s loading times, which can negatively impact your SEO. To improve your website’s performance, it’s important to compress images to reduce their file size without sacrificing quality. There are many tools available that can help you compress images, such as TinyPNG or Kraken.io.
Use responsive images to ensure they display properly on all devices
In today’s multi-device world, it’s important to ensure that your images display properly on all devices, including desktop computers, tablets, and smartphones. Using responsive images, which are images that automatically adjust to the size of the device they are being displayed on, can help improve the user experience and ensure that your images are properly displayed on all devices.
Use a sitemap to indicate the importance of certain pages on your website

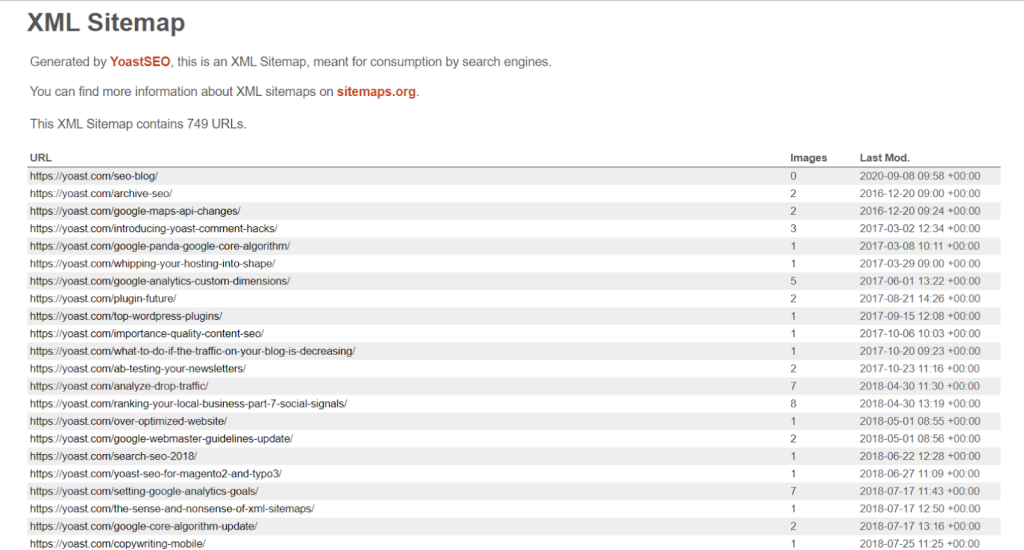
Screenshot from Yoast, August 2022
A sitemap is a file that lists all the pages on your website and provides information about each page, such as its relevance and the frequency with which it is updated. Creating and maintaining a sitemap can help search engines understand the structure of your website and the relative importance of its pages. There are two types of sitemaps: HTML sitemaps, which are intended for users to navigate your website, and XML sitemaps, which are specifically for search engines.
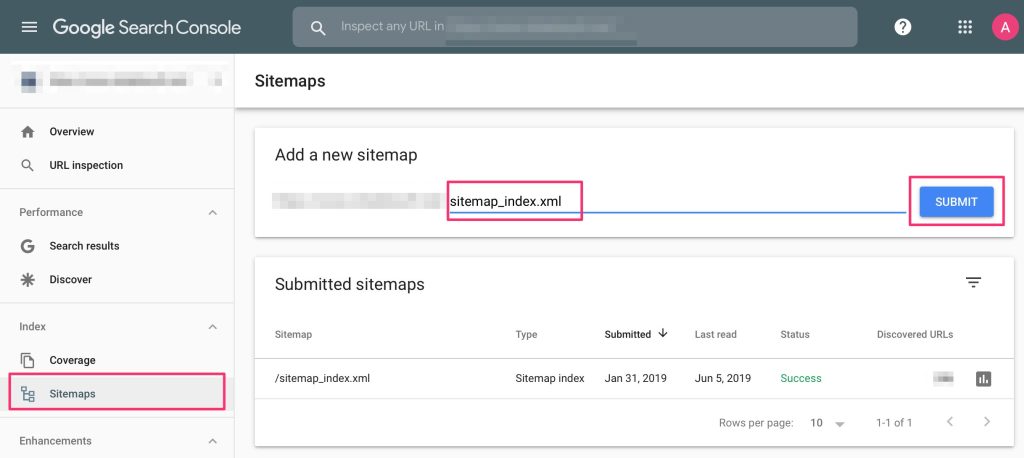
Create and submit an XML sitemap to search engines

An XML sitemap is a file that lists all the pages on your website in a format that is easily readable by search engines. Submitting an XML sitemap to search engines can help them discover and index your website’s pages more efficiently. There are many tools available that can help you create and submit an XML sitemap, such as Google Search Console or XML-Sitemaps.com.
Use structured data to give context to certain elements on your page
Structured data is a way of annotating your website’s content to provide additional context to search engines. By using structured data, you can help search engines understand the meaning and purpose of certain elements on your page, such as product ratings or event information. There are several formats for structured data, including JSON-LD, Microdata, and RDFa.
Optimize images for social media sharing
In addition to optimizing images for your own website, it’s also important to optimize them for social media sharing. This means creating visually appealing images that are the correct size and format for each social media platform. For example, the recommended size for Facebook images is 1200 x 630 pixels, while the recommended size for Twitter images is 1024 x 512 pixels. By creating optimized images for social media, you can increase the chances that your images will be shared and attract more visitors to your website.
Use a content delivery network (CDN) to serve images and other static assets
A content delivery network (CDN) is a network of servers located in various locations around the world that are used to serve static assets, such as images and JavaScript files, to users. By using a CDN, you can improve the performance of your website by serving these assets from a location that is closer to the user. This can help reduce the time it takes for your website to load, which can improve the user experience and potentially boost your SEO.
Monitor and optimize image loading times using tools such as PageSpeed Insights
Loading times are an important factor in SEO, as faster loading times can improve the user experience and increase the chances of your website ranking higher in search engine results. One way to monitor and optimize image loading times is to use tools such as Google’s PageSpeed Insights. This tool analyzes your website’s performance and provides recommendations for improving loading times.
In conclusion, optimizing your website’s images and other visual assets is an important aspect of SEO services that can greatly enhance the user experience and make your website more visually appealing. By following the tips outlined in this article, you can improve the performance and ranking of your website in search engine results.
Some of the key strategies for optimizing your website’s images and other visual assets include using descriptive, relevant file names, utilizing alt text to describe images, compressing images to reduce file size, using responsive images, creating and submitting an XML sitemap, using structured data, optimizing images for social media sharing, and using a content delivery network (CDN). By implementing these strategies, you can ensure that your visual assets are fully optimized for SEO.
If you’re looking for more help with SEO and digital marketing, consider working with our digital agency. Our team of experts has the knowledge and experience to help your website rank higher in search engine results and drive more traffic to your business. Contact us today to learn more about how we can help you succeed in the digital world.



